Step 1
The first step you need to add a CSS class to the menu page that you want as a button.
in your WordPress dashboard navigate to Appearance > Menus
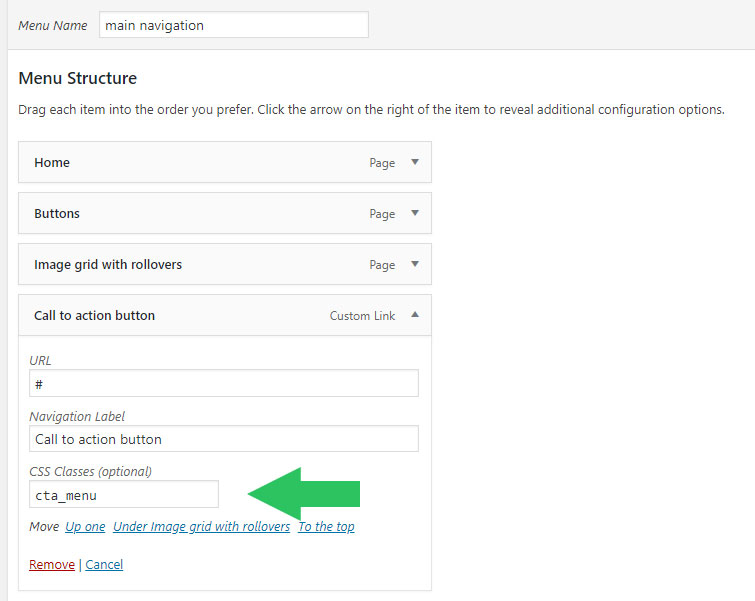
Add the CSS class cta_menu to the menu page.

If you don’t see the CSS class field then you need to enable it. You can do this as follow:
Go to the screen options (upper right corner) and check CSS classes.
Step 2
Add the following CSS in Divi > Theme options > Custom CSS or in your child theme CSS style sheet. If you don’t know how to create a child theme you can follow this tutorial.
/* ##### CALL TO ACTION MENU BUTTON ##### */
@media only screen and ( min-width: 981px ) {
.cta_menu a {
background-color: #2eb243;
padding: 15px 25px !important;
border-radius: 25px;
text-transform: uppercase;
color: #fff !important;
box-shadow: 0px 0px 30px 2px rgba(0, 0, 0, 0.1);
}
.et-fixed-header #top-menu .cta_menu a {
color: #fff !important;
}}To change the background color of the button you can change the color code in:
background-color: #2eb243;
To change the font color you can change the color code in:
color: #fff !important;