In this tutorial, I’ll teach you how to create a reveal image effect. This can add visual interest to your Divi website.
A reveal image effect is a web design technique that gradually exposes an image through animation or transition.
Before we start I will show you the end result.

Creating this effect is quite simple and doesn’t require any plugins or code. You can achieve it using just the Divi Builder settings.
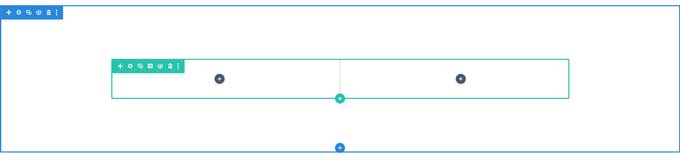
We start by creating the layout.
Place a section and a 2-column row on any page.

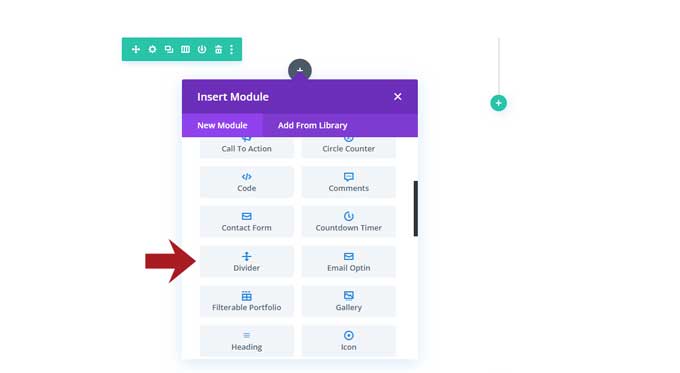
Place a Divider module in the first column.

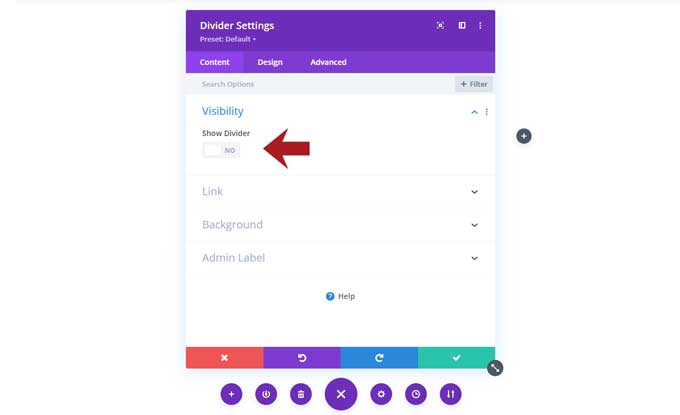
Then use the following settings for this module:
Visibility

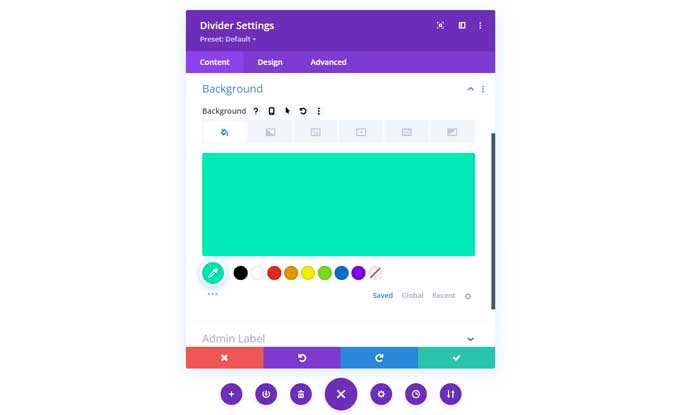
Background: choose a background color.

Use the following settings in the Design tab.
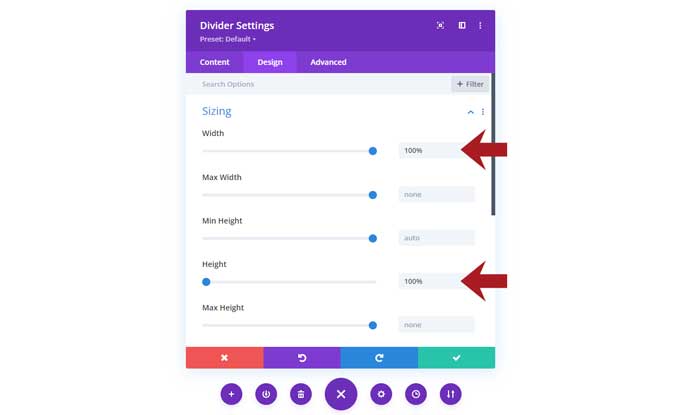
Sizing:

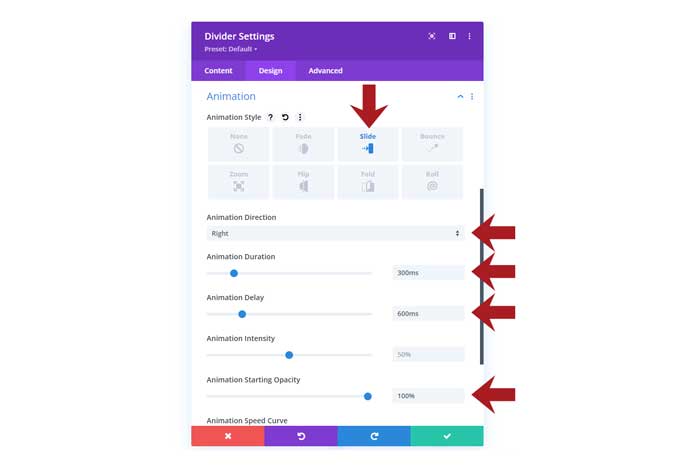
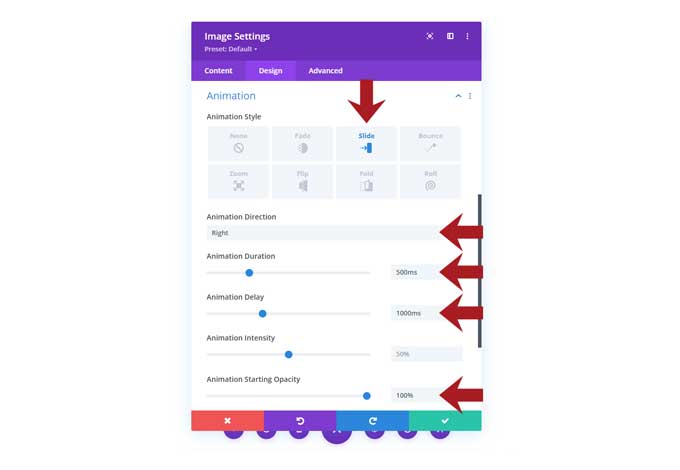
Animation:

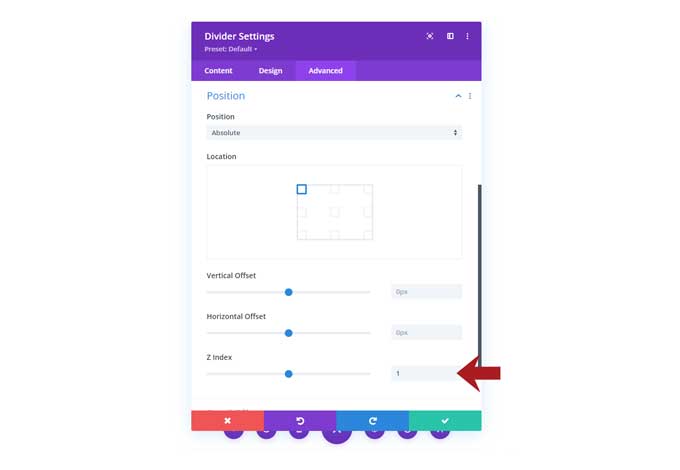
Go to the Advanced tab and use the following settings:
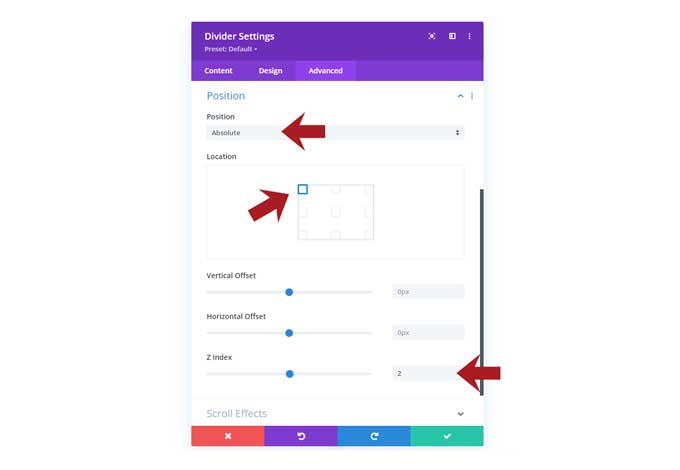
Position:

Now duplicate the first divider and adjust the following settings:
Choose a different background color
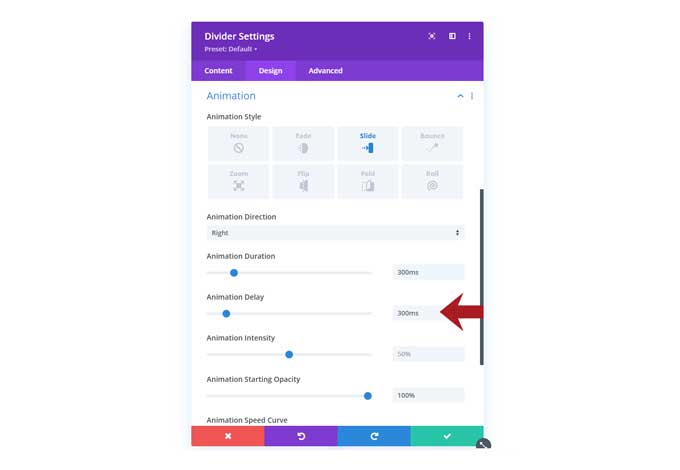
Animation: Change the animation delay from 600ms to 300ms

Position: Change the z-index value to 1.

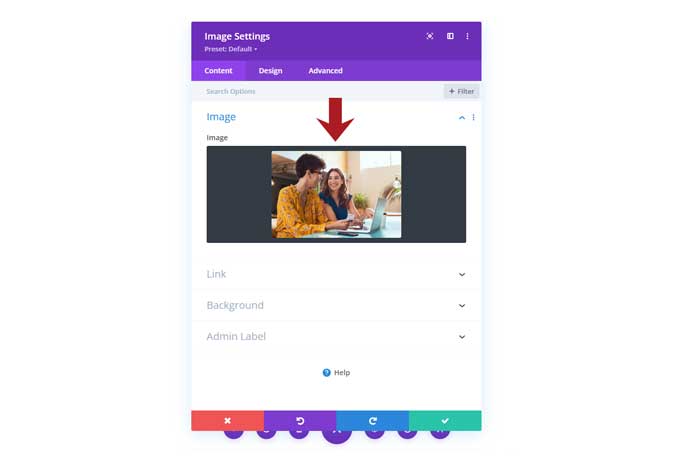
Place an image module under the Dividers.
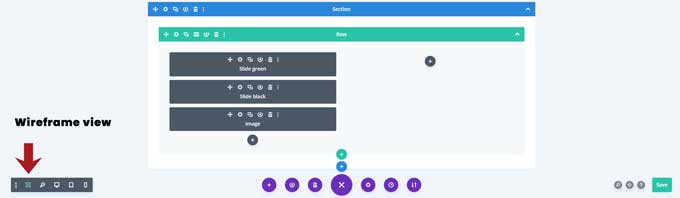
Note: If you have trouble selecting or rearranging the divider modules, switch to Wireframe View (bottom left icon).
This is the layout order:

I renamed the Divider modules to “slide green” and “slide black” to clearly distinguish between them.
Image: Add an image.

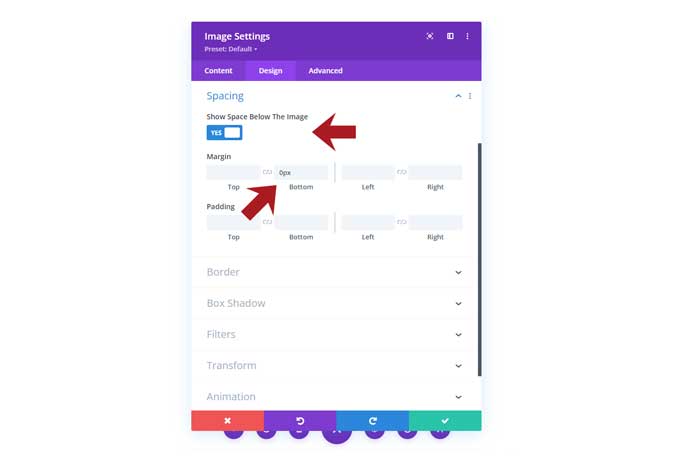
Spacing

Animation:

And that’s it you have now created a reveal image effect for Divi.
In this tutorial, you learned how to create a reveal image effect in Divi using just the Divi Builder settings. With this technique, you can add creative and eye-catching effects to your website without any coding knowledge. Experiment with different background images and animation styles to create unique reveal image effects for your Divi website.
If you have any questions please let me know in the comments below.