In this instructional exercise, I will cover how you can make and style a commencement clock with the Divi commencement clock module. This Divi module is ideally suited for counting down to a particular date or time for different purposes, as I'll show you in this instructional exercise.
I will begin this instructional exercise by covering how you can add a commencement clock module to your site and the styling choices.
Toward the finish of this instructional exercise, I have a few premium choices for commencement clocks for the Divi Topic.

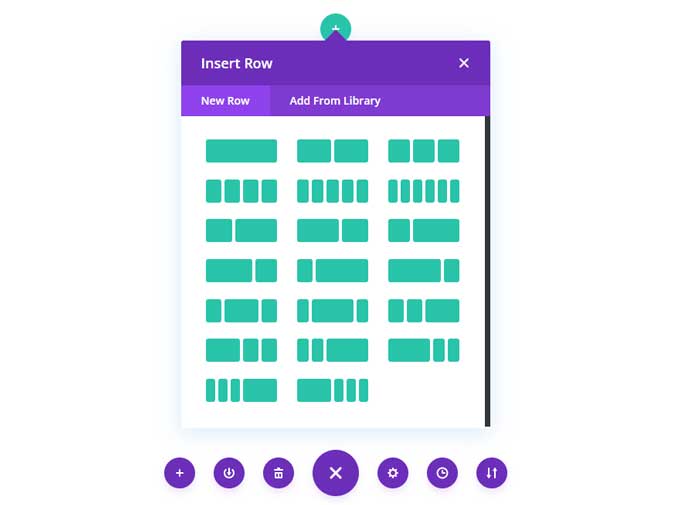
Add a new row to the section and then add a new column to the row.

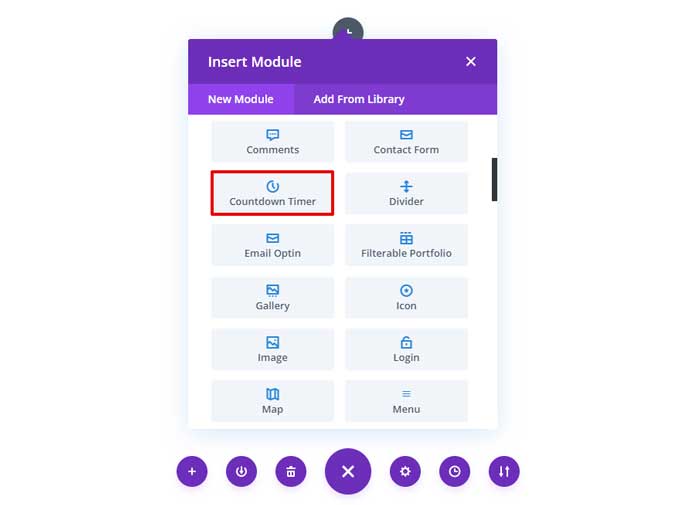
Click on the “+” icon to add a new module and select the “Countdown Timer” module.

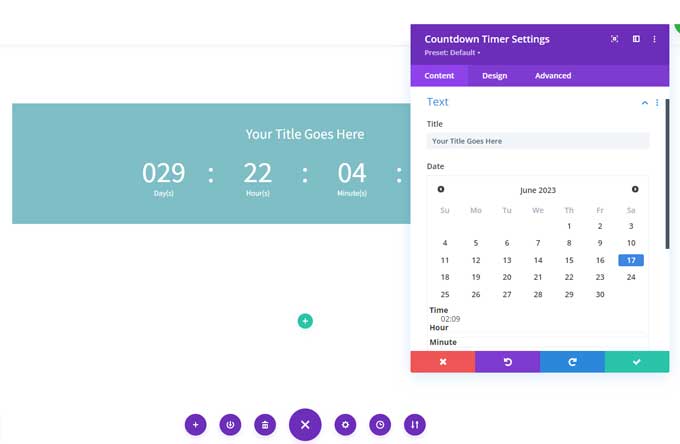
In the “Date and Time” settings, enter the date and time that you want the timer to count down to.

In the “Design” tab, you can customize the appearance of the timer.
Click on the “Save” button to save your changes.
The Divi commencement clock module offers an assortment of styling choices that you can use to tweak the presence of the clock. These choices include:
You can find these choices by opening the commencement clock module and afterward going to the plan tab.
You can utilize these choices to make a commencement clock that matches the style of your site.
By default, the countdown timer looks like this:

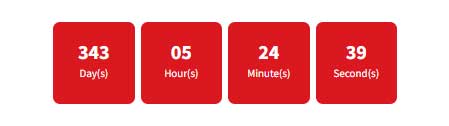
I prefer more like a tile look something like this:

I will give you some CSS bits for some extra styling for your commencement clock that isn't accessible in the default choices.
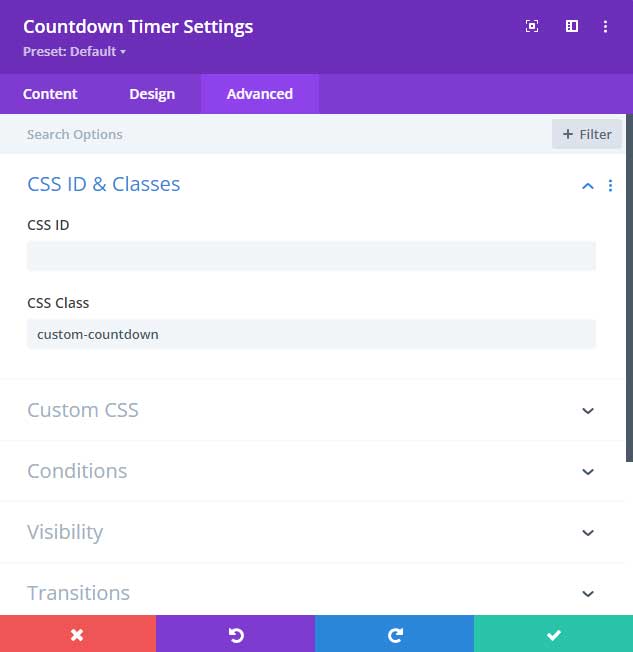
On the whole, you need to add a class to the commencement module. Open the commencement module and go to the High level tab. Under CSS and Classes add the accompanying CSS class "custom-commencement".

After that place the following snippet in Divi > Theme Options > CSS, or in your Divi child theme if you are using one.
.custom-countdown .values { background-color: #da181f; /* background color of each tile */ } .custom-countdown .values { padding: 15px 0px 25px 0px; /* padding of the tiles */ border-radius: 7px; /* border radius of the tiles */ } .et_pb_countdown_timer .section.values { width: 20%; /* width of the tiles */ }
I will give you a short description of the CSS code and how to adjust it.
The first snippet is for the background color of the tiles.
.custom-countdown .values { background-color: #da181f; /* background color of each tile */ }
You can change the color code to change the background color of the tiles.
This part is for the padding and rounded corners of the tiles. You can adjust these values if you like.
.custom-countdown .values { padding: 15px 0px 25px 0px; /* padding of the tiles */ border-radius: 7px; /* border radius of the tiles */ }
The last one is for the width of each tile. If you want to make them smaller you can adjust this value.
.et_pb_countdown_timer .section.values { width: 20%; /* width of the tiles */ }

Divi Timer Pro is a cutting-edge countdown timer module complete with marketing tools for your Divi Visual Builder! With this plugin, you can drive conversions and increase sales by creating scarcity and urgency on your sales pages, landing pages, popups, email opt-ins, and promo bars.
Unlike the ordinary Divi Countdown Timer module, the Divi Timer Pro includes essential features that every marketer needs. For instance, it offers recurrences, customization options, and design settings to optimize its style to suit your preferences.
The Divi countdown timer module is a powerful tool that can be used to create countdown timers for a variety of purposes. By following the steps in this tutorial, you can create and style a countdown timer that will help you achieve your marketing goals.