A business owner’s well-designed website is vital for attracting customers and strengthening your brand. However, web development can be time-consuming and complex, especially if you lack coding skills.
With ChatGPT, an AI-driven chatbot, it’s now possible to construct a website in mere minutes. This post is a straightforward, step-by-step guide that will walk you through creating your website with the help of ChatGPT. Let’s get started!

ChatGPT, developed by OpenAI, is an AI-powered conversational agent and a chatbot that generates real-time human-like responses. It is an intelligent virtual assistant capable of engaging in meaningful conversations and providing information, suggestions, and more. Additionally, it utilizes a language processing model for various applications, from content generation to code production.
ChatGPT leverages Natural Language Processing (NLP) and Machine Learning (ML) to interact with you naturally, understand your context, and generate relevant responses based on its vast knowledge. OpenAI trains ChatGPT using Reinforcement Learning from Human Feedback (RLHF) and Proximal Policy Optimization (PPO) to learn how humans communicate and respond in different situations on a massive text dataset. This enables ChatGPT to generate human-like conversations and assist users with various tasks.
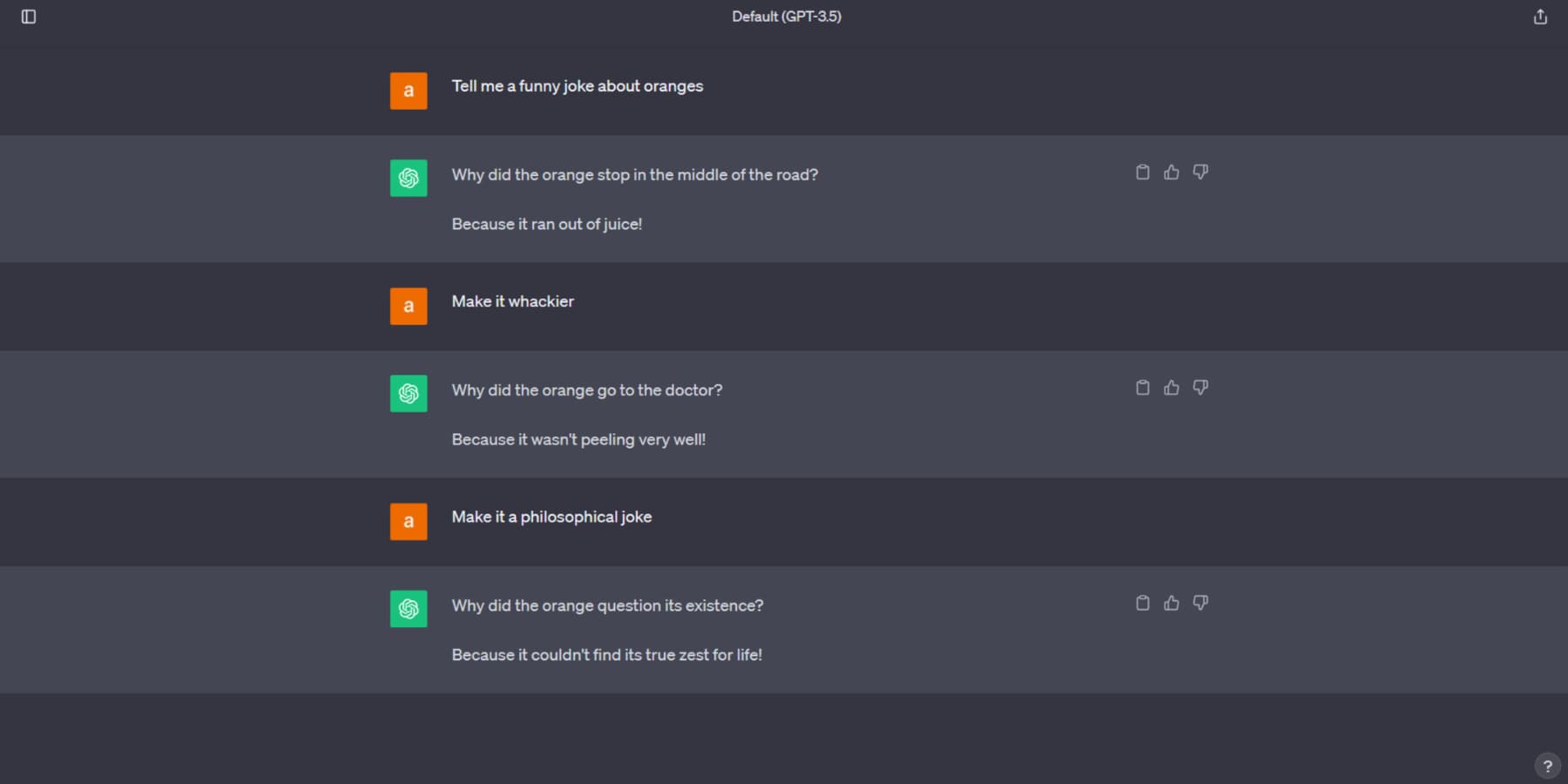
To use OpenAI’s ChatGPT, create an account on their website. Provide your name, email, and phone number. Then, write a question or prompt in the chatbot to use the AI model. The speed of response depends on the number of users. You can rate the response using a thumbs up or down to help the AI learn and improve. If you’re unsatisfied with the response, click the “Regenerate response” button above the chat box to try a new response.

ChatGPT will help you with web development projects by creating code snippets, answering technical questions, providing recommendations for tools, libraries, and resources, and assisting users in writing website outlines, designing sites, and generating content ideas. Now, let’s find out how we can build a website using ChatGPT: ChatGPT will help you with web development projects by creating code snippets, answering technical questions, providing recommendations for tools, libraries, and resources, and assisting users in writing website outlines, designing sites, and generating content ideas. Now, let’s find out how we can build a website using ChatGPT:
WordPress is a widely popular Content Management System (CMS), holding over 40% of internet landscapes. Harnessing the power of ChatGPT can significantly expedite your WordPress website design workflow. So, how can you build a website with ChatGPT? Let’s explore.
A domain name serves as the fixed location of your website on the internet, allowing visitors to locate it quickly. To secure a domain, select a registrar. You will have exclusive rights to use this name for your registration period, which is at least one year. You can utilize it in various ways, such as launching a website and using it for email. For registering domains, we recommend NameCheap. Website hosting services like SiteGround and Bluehost frequently provide additional domain registration options.

You want web facilitating to make your site or application open on the web. It resembles leasing space on an actual server, which the supplier keeps up with. The supplier additionally guarantees your site is secure and conveys it to guests' programs. The expense of web facilitating can rely upon your site's size. For facilitating your WordPress site, SiteGround, Hostinger, or Cloudways are our top decisions, contingent upon your spending plan and the kind of site.

Like the referenced ones, many facilitating suppliers offer WordPress-explicit plans with WordPress pre-introduced. You can likewise utilize a single tick installers like Softaculous in your facilitating supplier's cPanel. Select the WordPress script, enter the expected subtleties, and snap "Introduce." After establishment, access your site's backend at www.yoursite.com/wp-login.php with the gave administrator qualifications. You can likewise introduce WordPress physically. Look at our complete aide on introducing WordPress. Pick A Subject A WordPress subject, an assortment of documents that direct your site's appearance and usefulness, can be customized to your inclinations and procured from different sources, including the authority WordPress topic catalog or outsider commercial centers. While picking a WordPress topic, our best proposal is our Divi. Divi stands apart with its exhaustive plan system, permitting easy site personalization starting from the earliest stage. Because of its natural simplified developer, a different library of more than 2000 pre-planned formats, full oversight over plan components, subject manufacturer, and responsive altering highlights, you can create dazzling sites without coding mastery.

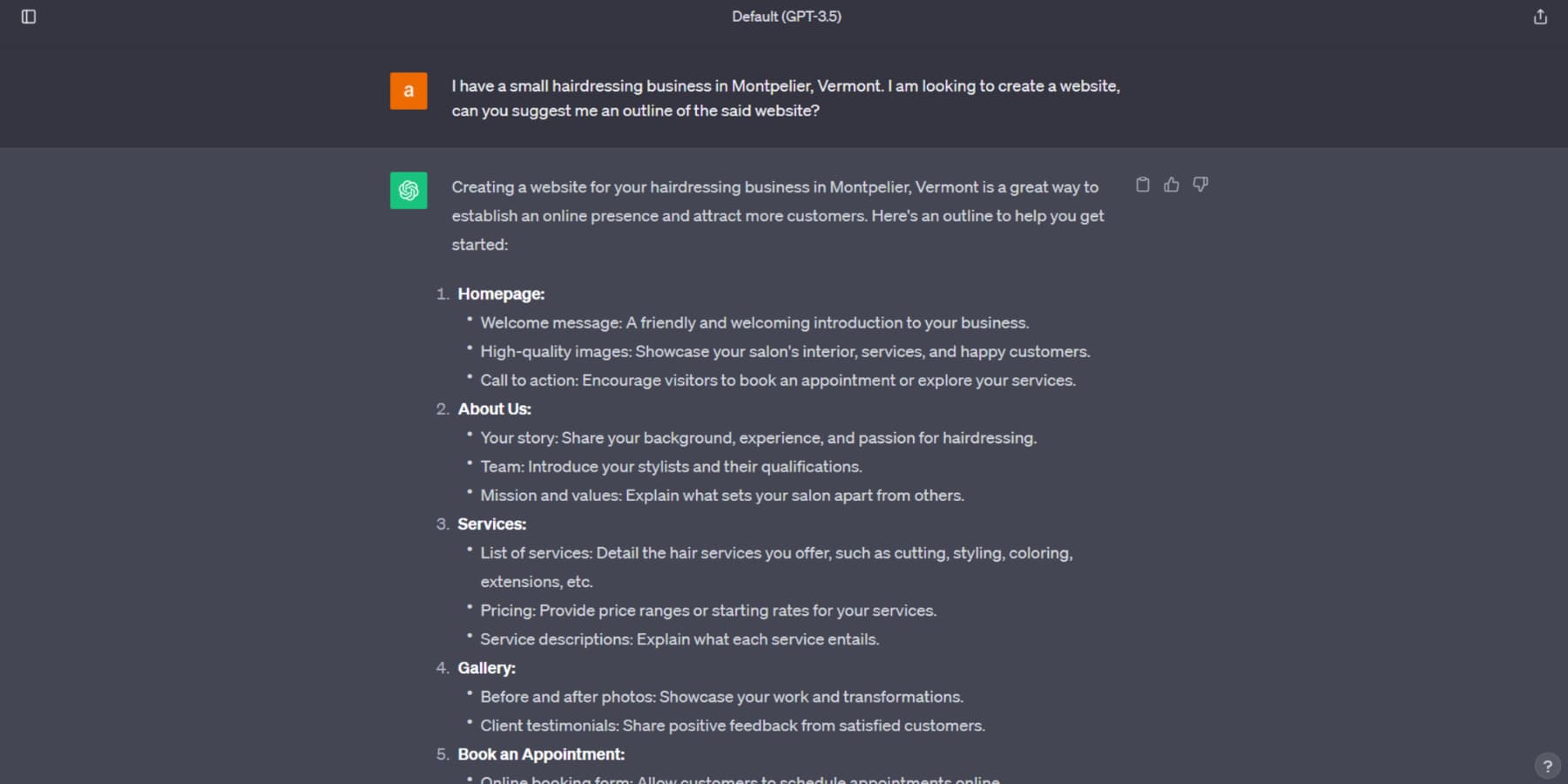
Moreover, Divi computer based intelligence, controlled by ChatGPT, helps you in making a site with the assistance of man-made brainpower. Likewise, Divi accompanies exhaustive documentation and fantastic help. Conceptualize Pages With ChatGPT Before you begin constructing your site, we should consider the pages you need to incorporate. You can contact ChatGPT for some help. In this model, we are making an essential layout for your little styling business site:

The proposed framework will give clarifications of what each page ought to highlight. The simulated intelligence model can likewise propose components for your landing page and give ideas on advancing the page for additional changes. These ideas can assist with improving on your underlying examination stage; notwithstanding, it is suggested that you refine them further prior to integrating them into your web advancement project. Make Pages On WordPress Now is the right time to make WordPress pages subsequent to choosing your subject and the pages to incorporate. You can start by adding another page through the backend. You have different choices for developing your page, including utilizing the WordPress worked in block developer, a page manufacturer, or custom coding. Nonetheless, as recently referenced, we'll stay with Divi for this post. While beginning your page without any preparation is a choice, a pre-created format can fundamentally speed up refining your website page plan. To import a pre-made design while utilizing Divi, select the 'peruse formats' button, look for your favored format among 2000+ pre-made designs, and snap the 'utilization this design' button when provoked as you start dealing with the page.

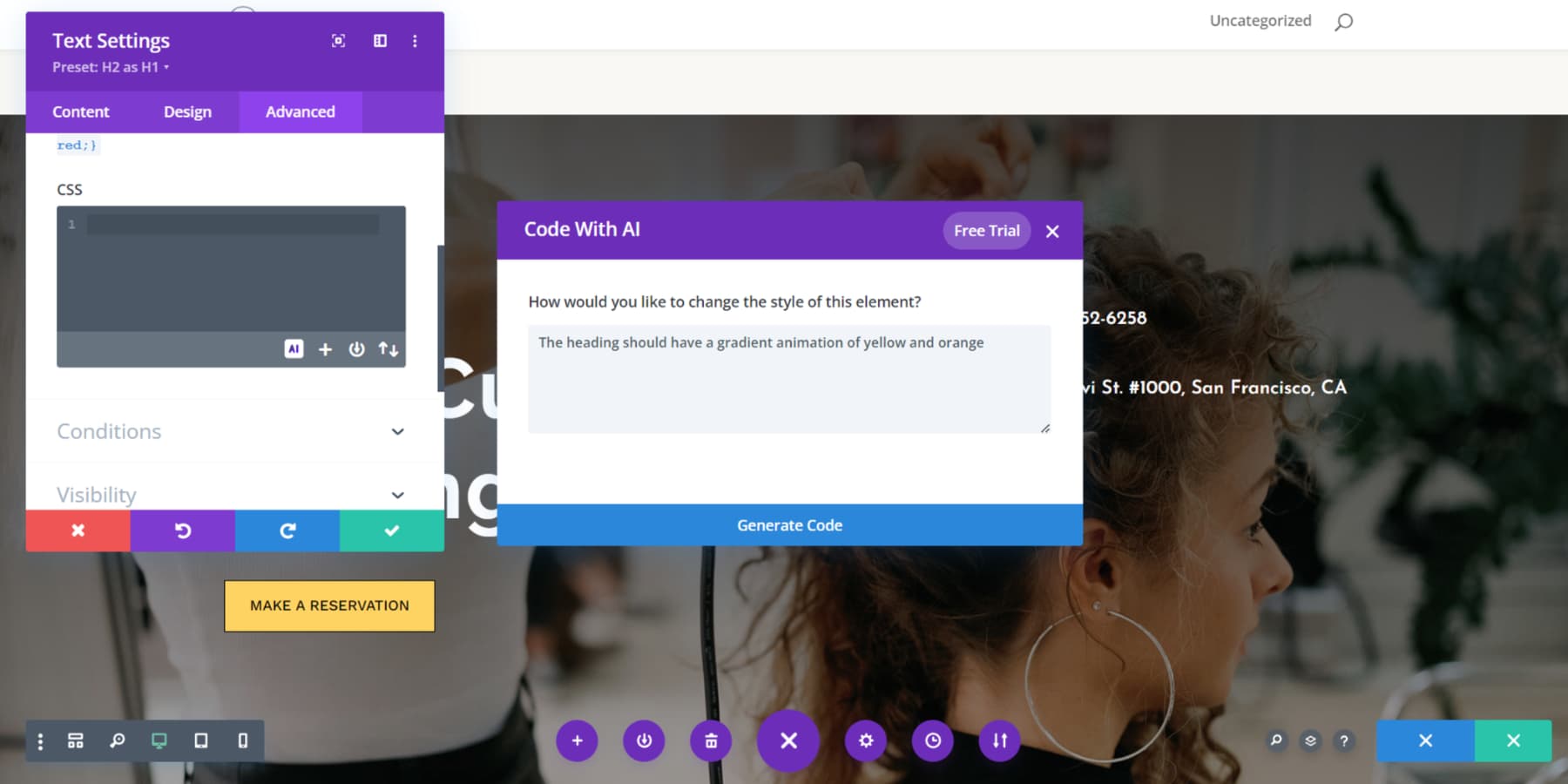
After the layout is imported to your page, you can personalize it easily using Divi’s intuitive drag-and-drop visual builder. Now, let’s consider a common scenario: you have a particular layout in mind for your website, but you’re unsure how to bring it to life, especially when custom coding comes into play. Enter Divi Code AI. It allows you to customize your layouts using CSS and HTML code, even without an expert coder. Just describe your desired section as clearly as possible, and Divi AI takes over. It not only creates the required code but seamlessly inserts it into the section. It’s akin to having an experienced web design assistant at your side!

Now that your page looks sharp, it’s time to infuse it with captivating content. ChatGPT is an excellent resource for generating website content thanks to its advanced language processing capabilities. One of its key advantages lies in its ability to generate ideas and drafts, saving valuable time swiftly. With Divi AI, you can harness the power of ChatGPT right within your web design environment. In a quest for a touch of wit and humor, I tasked Divi AI with writing an example copy for one of the services, and here’s what it produced:

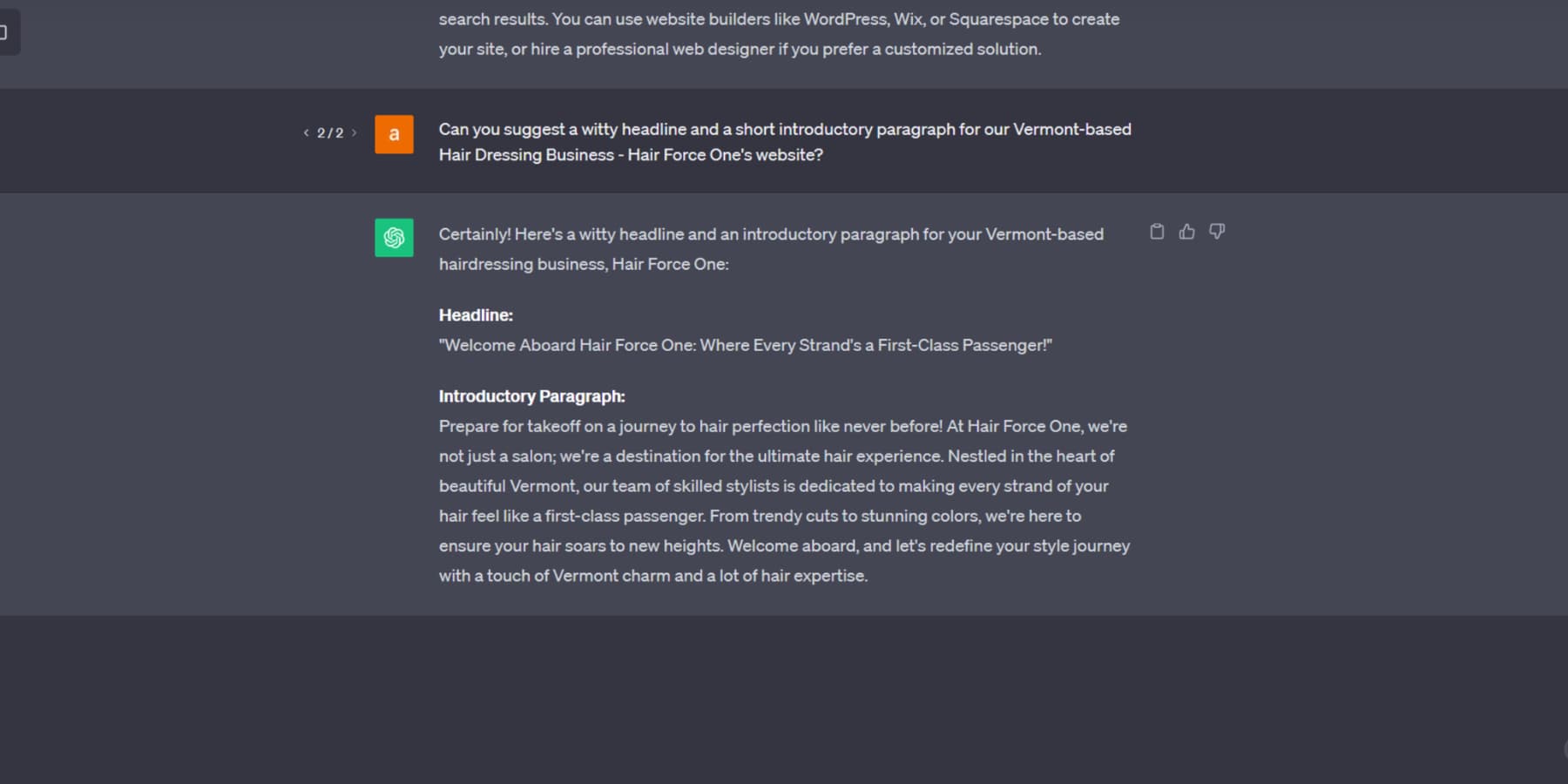
If you’re not considering using Divi AI, you can still channel ChatGPT’s capabilities to craft content tailored for static web pages. Like when you sought an outline for your website, let’s initiate the process by requesting the model provide a compelling headline and an engaging introduction explicitly tailored for our website’s homepage hero section:

You could in fact produce Search engine optimization agreeable blog entries for your WordPress site in view of catchphrase research utilizing ChatGPT or Divi simulated intelligence. Also, you can tweak your substance in light of explicit crowd socioeconomics. Making drawing in satisfied and duplicate for your site and blog entries is a breeze with ChatGPT. Nonetheless, it is fundamental to recollect that ChatGPT and other artificial intelligence content generators can't deliver immaculate substance for your site. Human editing and altering stay important to guarantee the production of top notch posts. Produce Pictures Utilizing man-made intelligence Now that your site content is coordinated how about we investigate another aspect: the inventive capability of Divi man-made intelligence for picture age. The interaction is clear — give a complete portrayal, and you'll have your pictures prepared rapidly. It's significant that Divi simulated intelligence's pictures are not troubled by copyright or sovereignty concerns, furnishing you with the freedom to use them without the requirement for attributions or experiencing utilization limitations.

You may need to explore using specialized tools like AI Engine, Photosonic, or Jasper AI to create AI images if you don’t plan to use Divi AI. The challenge with this approach lies in the time and effort required to switch between various content and image creation tabs, which can be pretty demanding, mainly when operating under tight deadlines. However, the beauty of Divi AI is that it enables you to mobilize ChatGPT’s capabilities directly within your website design environment, streamlining your workflow. Just like with text, when it comes to generating images with AI, it’s not always spot-on, and there’s the chance of some somewhat surprising or offensive results. That’s when a minor manual retouching may come to the rescue.
Are you looking for a traditional approach to harness the power of ChatGPT for website building? If so, this segment is for you. For the following steps, a basic understanding of coding is necessary. If you’re unsure where to begin, consider taking a course on platforms such as Udemy or Coursera. Now, let’s delve into how to build a website with ChatGPT using traditional HTML and programming methods.
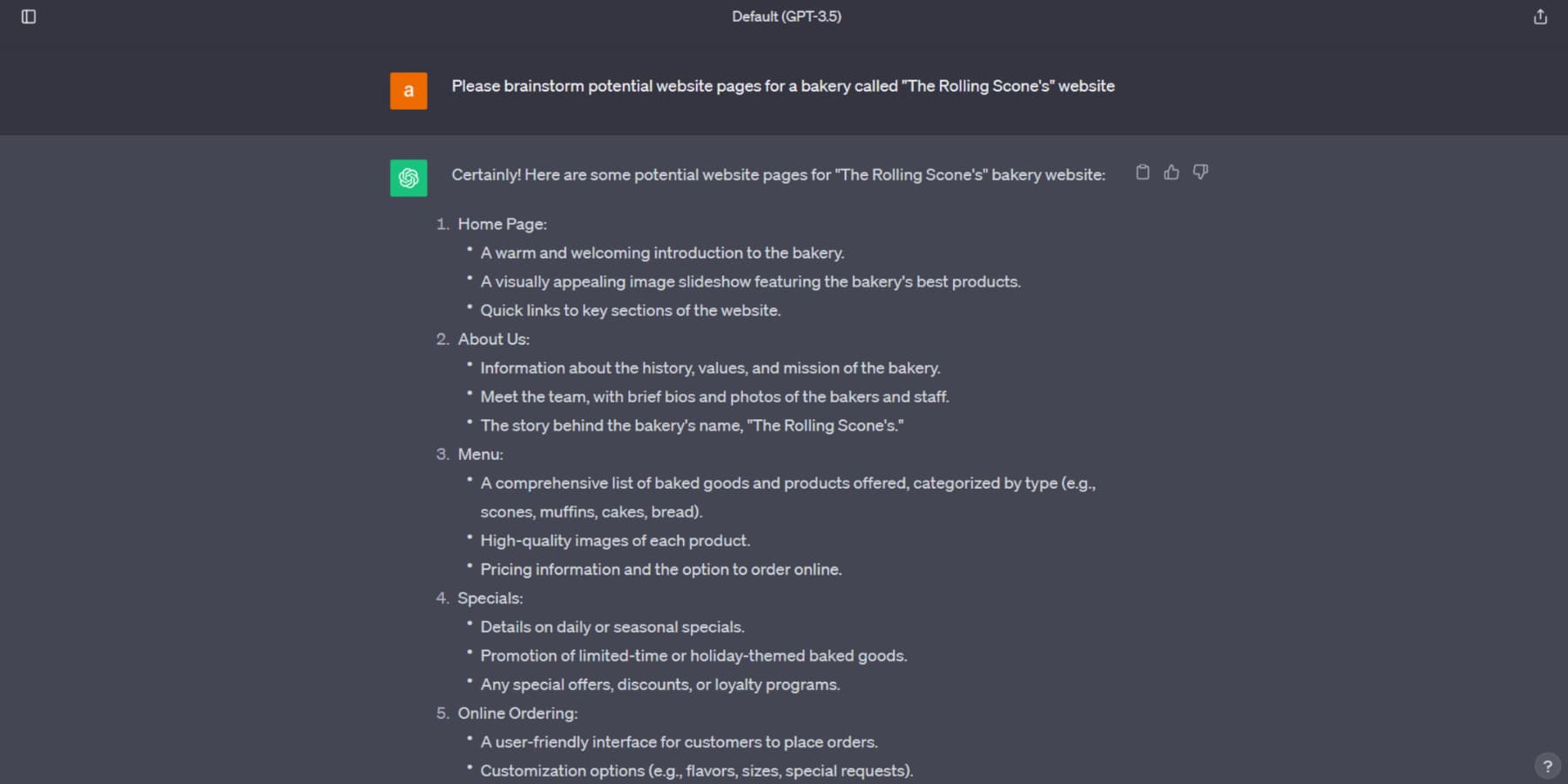
Just like how we used ChatGPT to create an outline in our WordPress section, you, too, can utilize ChatGPT to strategize the HTML website’s pages. Here’s a practical example – We asked ChatGPT to develop a straightforward guide for a bakery business website consisting of at least three pages. ChatGPT delivered a simple yet effective blueprint, complete with concise descriptions detailing what every page should involve:

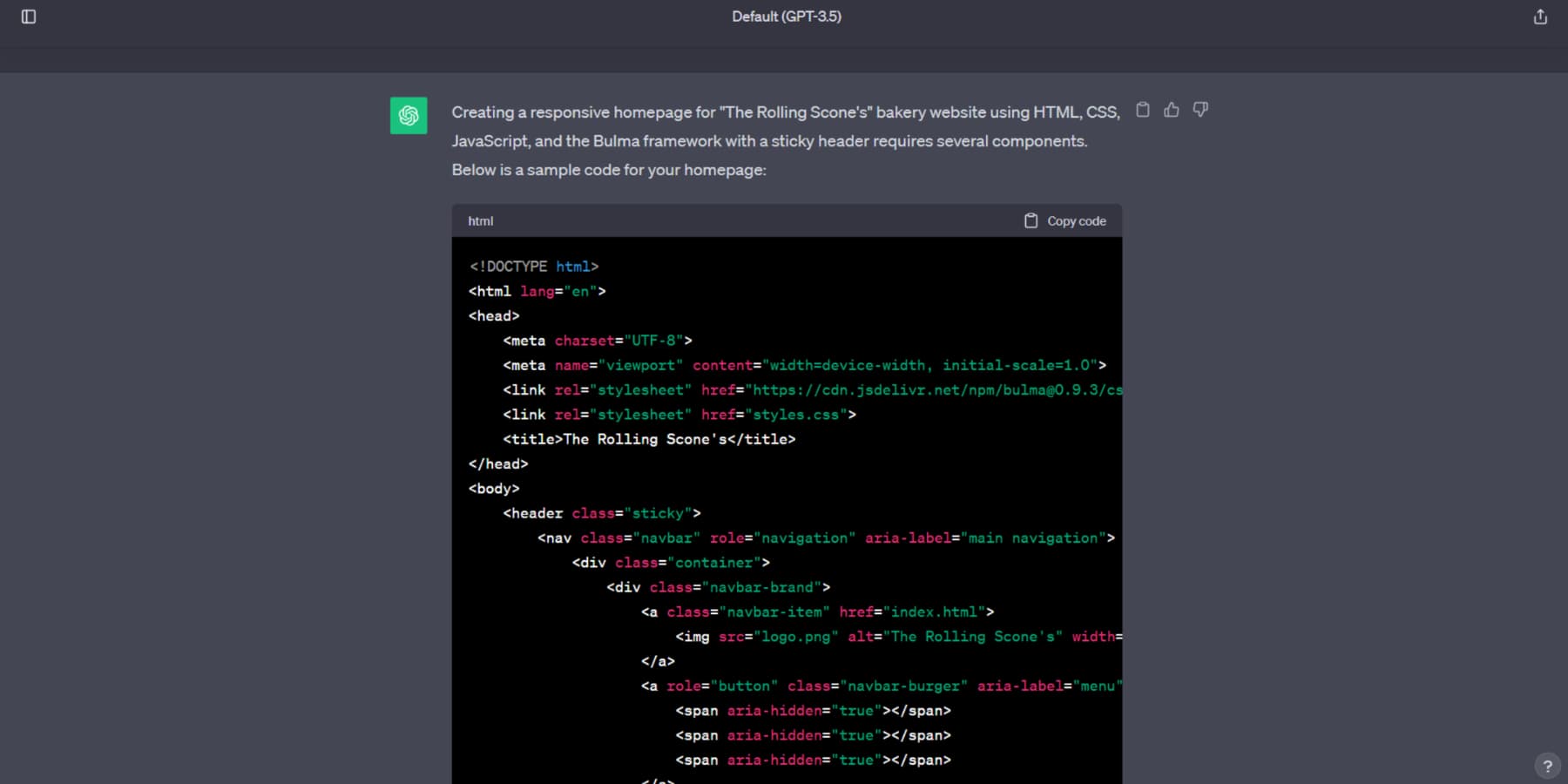
Let’s explore ChatGPT’s code-generation abilities. For instance, we asked it to create a responsive homepage for a bakery business using HTML and Bulma framework. The prompt was: Generate a responsive home page for my bakery business called “The Rolling Scone’s” website with HTML, CSS, JS, Bulma, and necessary components. The chatbot quickly produced the necessary code:

It’s essential to review the code generated by ChatGPT as it may contain errors. Checking it in a browser and making necessary fixes is advisable. Additionally, longer scripts might pose challenges, but you have options: provide a follow-up prompt, regenerate the response, or start a fresh chat to begin anew. ChatGPT can add helpful notes when extra actions are required, like modifying image paths. You can utilize AI tools such as Photosonic for image generation. You can also request code in languages like Bootstrap or React if you’re experienced with them.
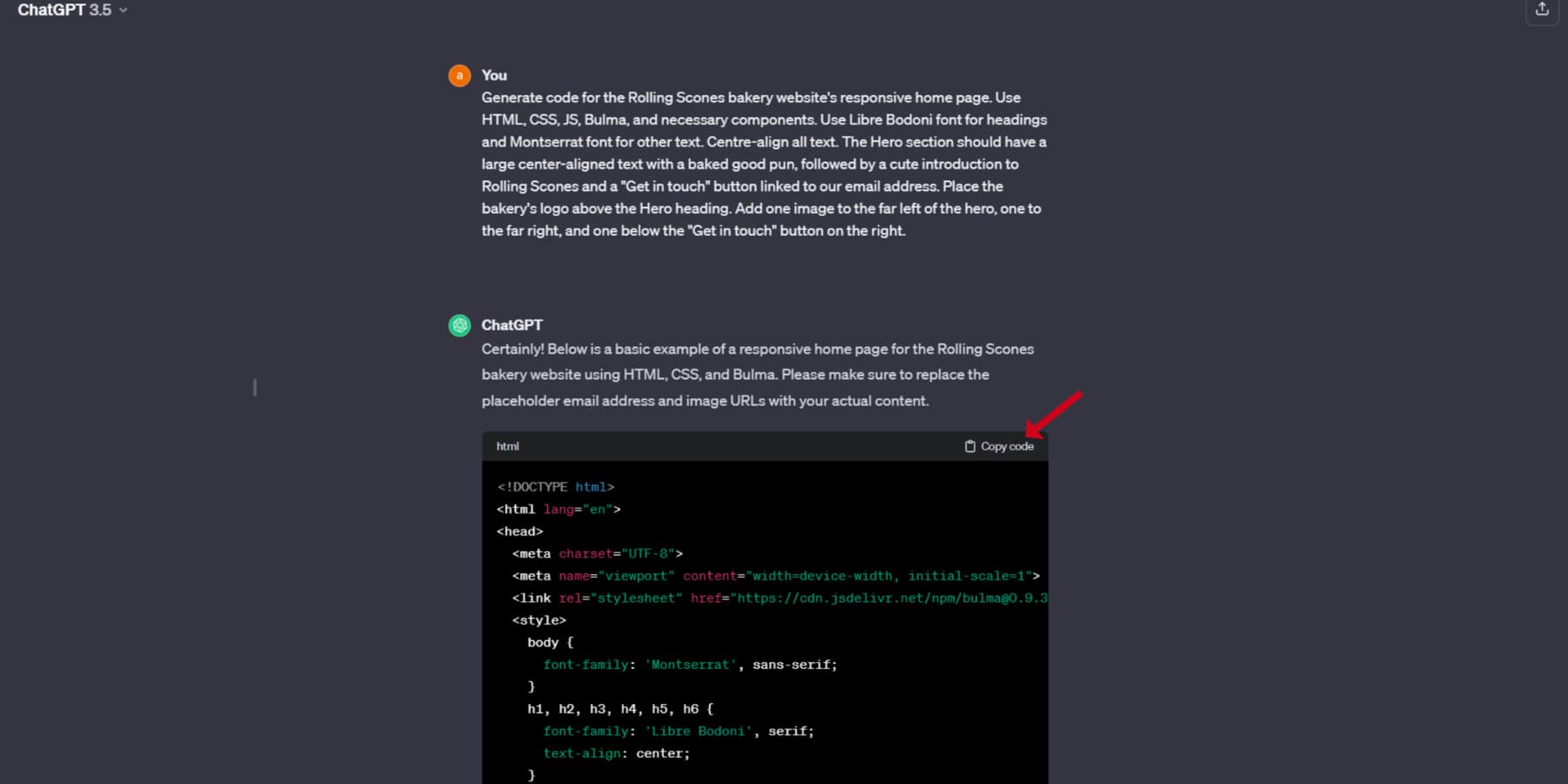
While ChatGPT may not have content and styling for every section initially, you can request the specifics you need in the existing chat. Here’s the prompt I used to get HTML for a webpage with relevant content and styling –
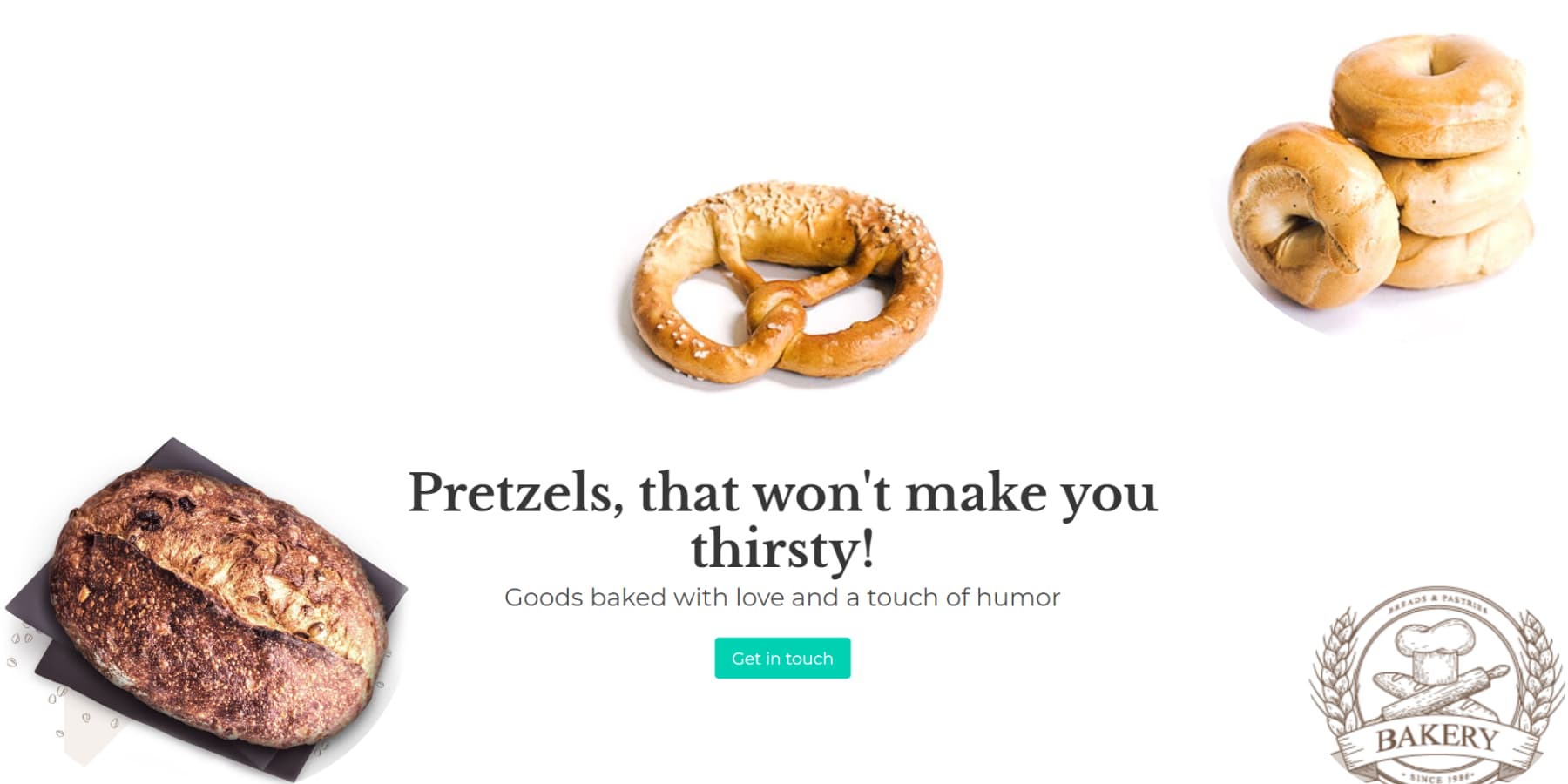
Generate code for the Rolling Scones bakery website’s responsive home page. Use HTML, CSS, JS, Bulma, and necessary components. Use Libre Bodoni font for headings and Montserrat font for other text. Centre-align all text. The Hero section should have a large center-aligned text with a baked good pun, followed by a cute introduction to Rolling Scones and a “Get in touch” button linked to our email address. Place the bakery’s logo above the Hero heading. Add one image to the far left of the hero, one to the far right, and one below the “Get in touch” button on the right.
That’s a very specific prompt, but remember, the more specific you are, the better results you will yield. Also, as mentioned previously, ChatGPT just used placeholder links for the images, which I replaced with links to actual images. The results:

This is a surefire way to make your content creation process more efficient. It’s important to note that ChatGPT’s generated text might sometimes be generalized or straightforward. But you have options! Tools like Rytr and Jasper can add more finesse to your content. While this approach might require some manual work, like copying and pasting, it’s a small price to pay to get the perfect content for your webpage.
Once you’ve saved the HTML file with ChatGPT’s generated code, the next step is making it accessible online through hosting. This involves selecting a suitable domain name and hosting plan. Opt for a memorable domain name, preferably reflecting your website’s content. NameCheap is a recommended choice for domain registration. In your search for a hosting solution, prioritize critical factors like speed and a user-friendly control panel for easy site management. Additionally, assess the hosting provider’s quality of customer support. As mentioned, we suggest considering Siteground, A2Hosting, or Hostinger for their excellent web hosting features. You can also save on domain registration as they are bundled with their plans.

Now that your website’s HTML code and content have been selected for the perfect domain and secured a reliable hosting plan, it’s time to take your pages live for the world to see! You have two options for this—using WordPress or going without it. Opting for WordPress offers a robust CMS, media management, integrations, and more. Let’s explore the WordPress route first. Start by installing it on your server manually or via your hosting service. Pick a theme and create a new page. Begin by copying ChatGPT’s HTML code using the “Copy Code” button:

After copying the code, switch to Code Editor mode by selecting ‘Code Editor’ from the menu or using the shortcut CTRL + Shift + Alt + M (Control + Shift + Option + M on Mac) and paste the code you just copied:
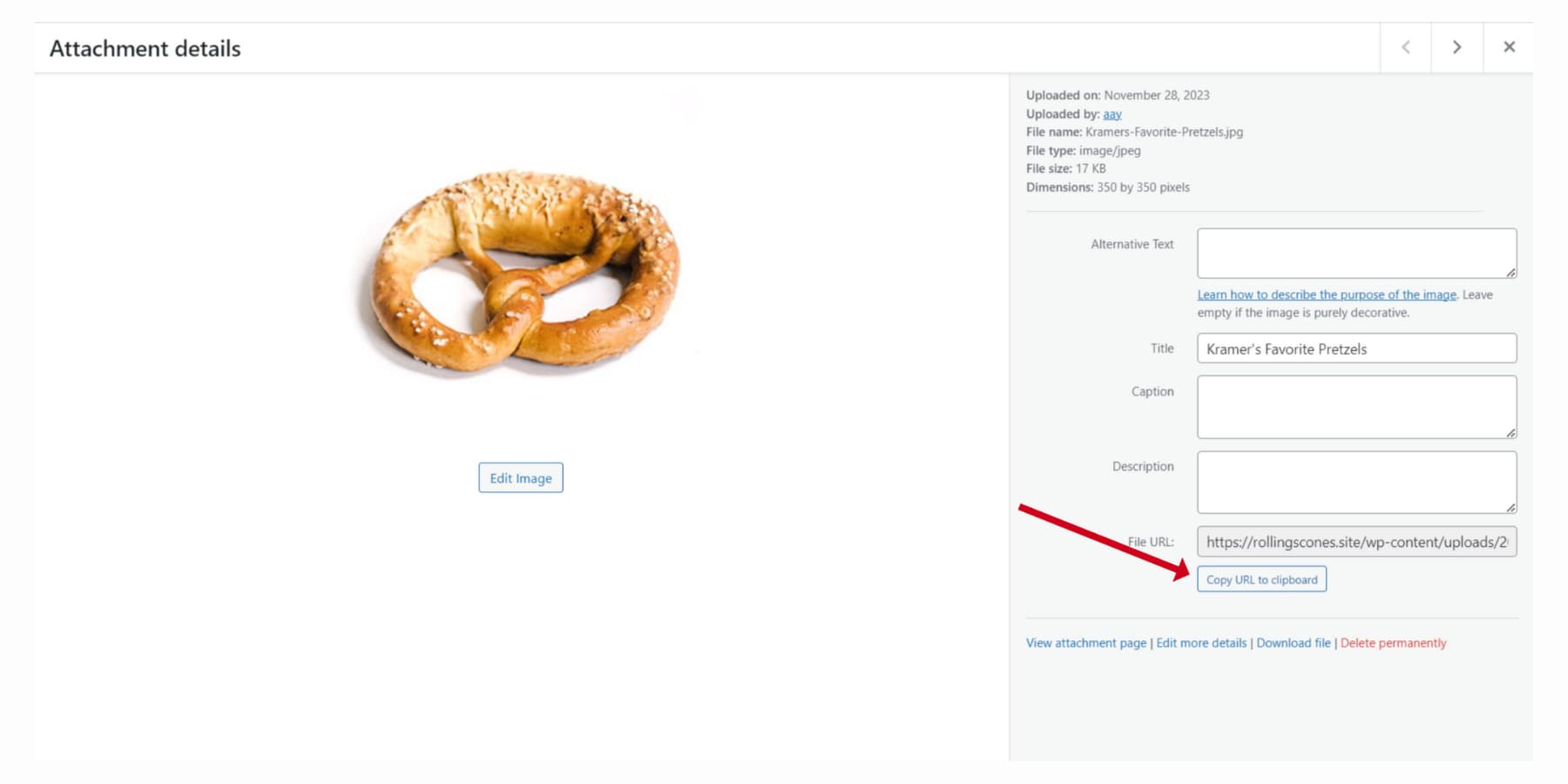
When it comes to images, upload them into the WordPress media library and replace the placeholders with the actual links, which you can copy by selecting “Copy URL to clipboard” for the images.
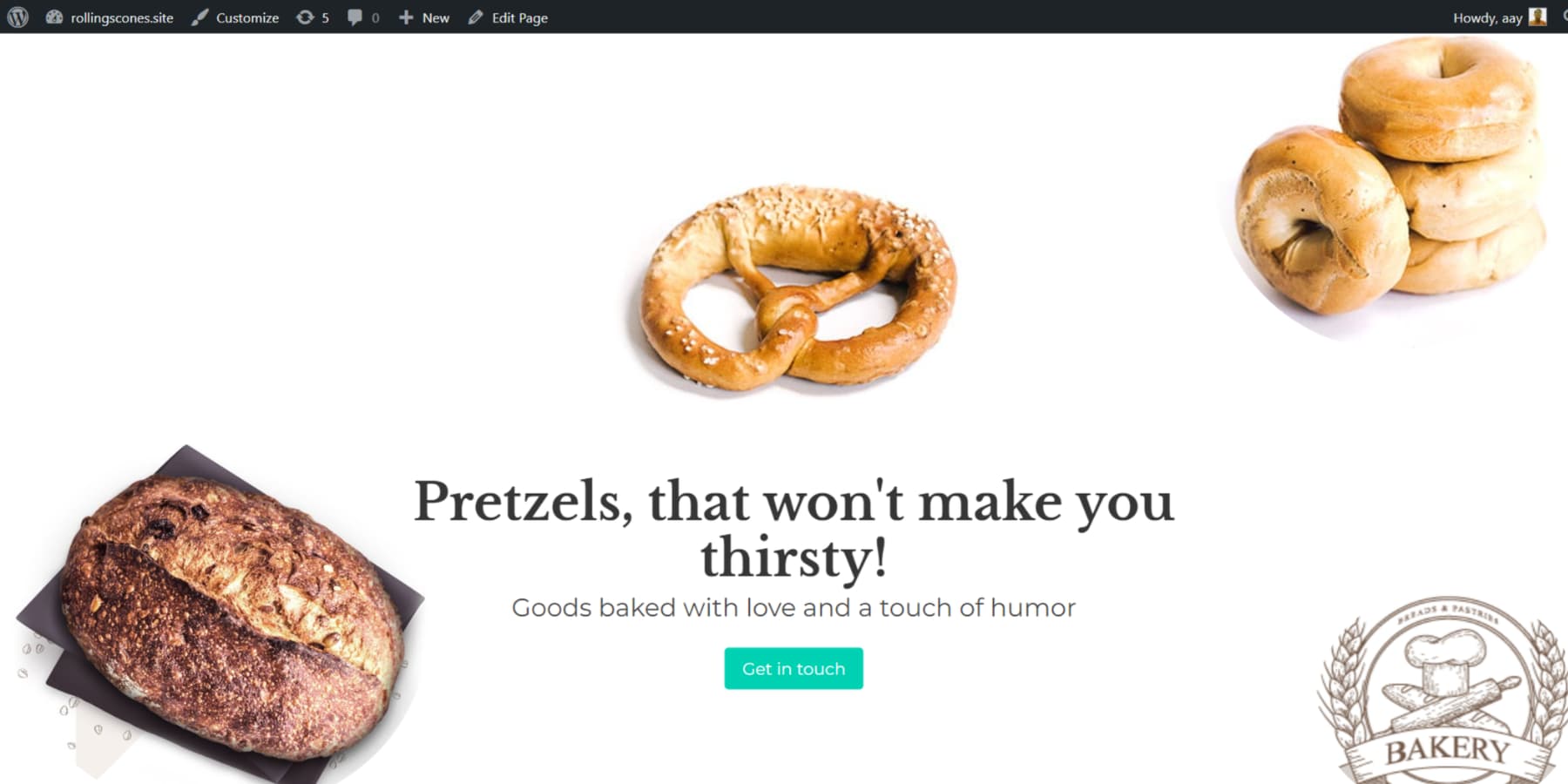
Keep the process rolling for other pages. Integrate your CSS into your theme’s style.css file. Just a quick heads-up: for those considering templates for blog posts or header additions without a theme builder like Divi, that’s where ‘hard coding’ comes into play. This requires PHP knowledge, and while it’s a bit out of our tutorial’s scope, you can always find comprehensive resources online. Here’s how the site we just generated using ChatGPT looks on WordPress:

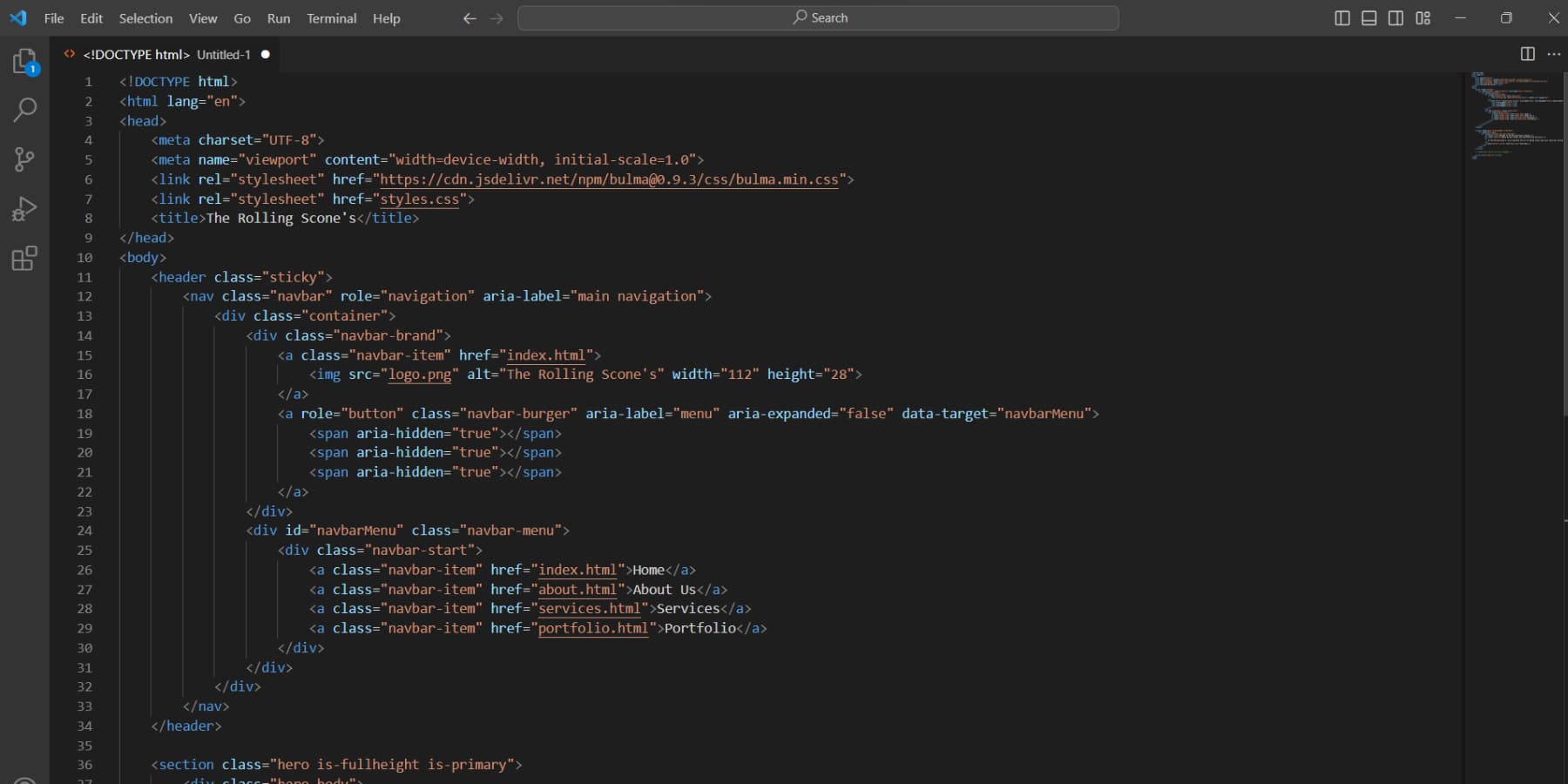
Now, Let’s dive into the non-WordPress approach. Copy the code into your favorite text editor (Visual Studio Code, Sublime Text, or Atom), and save your home page as “index.html” for compatibility.

Once your HTML and CSS files are ready, it’s time to upload them to your server via your host’s dashboard. Don’t forget to include all the necessary pages, images, and components like headers and footers. And there you have it – your ChatGPT-crafted website is now live and accessible to everyone!
ChatGPT is a powerful tool for website development, but it has limitations. It can provide inaccurate and rigid content, and Google’s content ranking now considers user experience. ChatGPT’s knowledge is mainly from 2021, potentially leading to outdated information. Fact-checking is essential. Also, the code generated by ChatGPT should be tested for accuracy. Furthermore, the free version of ChatGPT has code generation limitations, including a 4,096 token limit, restricted access to advanced features, and lower priority during peak times. The Plus version offers enhanced capabilities for complex code, up-to-date information, and improved access. An often-overlooked challenge when employing AI for content generation, particularly concerning images, is the precision of prompts. Achieving your desired results hinges on your ability to articulate your needs effectively when writing prompts. Fortunately, with image generators like Divi AI, AI comes to the rescue by creating well-crafted prompts with your normal input. Moreover, it offers the option to upload a reference image, enabling you to generate pictures that align more closely with your creative vision.
ChatGPT provides a wide range of assistance when it comes to website development. It can assist you in various ways, including helping you come up with content ideas and generating code snippets. While it’s paramount to recognize the limitations of AI tools, such as the occasional production of misleading responses or susceptibility to harmful instructions, the need for human editing and oversight while building websites with AI can’t be overlooked. ChatGPT, specifically designed to facilitate repetitive and time-consuming tasks, is not intended to supersede skilled developers. Its purpose is to optimize and hasten processes, enhancing productivity when building a website.