A website outline is a blueprint for your website. It helps you to plan the website structure, content, and design of your website before you start building it. This can save you time and money in the long run, and it can help you to create a website that is more user-friendly and will rank better in Google.
In this blog post, we will discuss the importance of website outlines for web designers and for SEO, and we will provide you with a step-by-step guide on how to create one. We will also share some tips for creating a website outline that is effective and easy to follow.
As the foundation for any website, an outline can make all the difference in terms of organization and structure.
A website outline is essentially a guide that outlines the various pages, sections, and elements that will be included in a site and helps to define the overall user experience.
It’s a roadmap for the site’s architecture and a helpful tool for both designers and developers to ensure that the site is structured in a logical and intuitive way.
Think of it as the bare bones or skeleton of a website – it’s not meant to be a detailed plan, but rather a high-level overview of what the site will look like, how it will function, and what content it will include.
Ultimately, a website outline is one of the most important aspects of web development as it lays the groundwork for success and helps to ensure that the finished product is the best it can be.
What are the main pages or sections that your website will need? What content will each page or section contain? What are the key messages that you want to communicate to your visitors? Once you have a good understanding of the overall structure of your website, you can start to flesh out the details in your outline.
Here are some specific questions that you can ask yourself as you brainstorm:
Once you have a good understanding of your goals, audience, and competition, you can start to brainstorm specific pages or sections for your website. For each page or section, ask yourself the following questions:
Brainstorming is a great way to get your creative juices flowing and to start to think about the overall structure of your website. Once you have a good brainstorming session, you can start to flesh out the details in your outline.
Here are some additional tips for brainstorming:
Don’t be afraid to think big. Don’t limit yourself to the pages or sections that you think you need right now. Think about the future of your website and what you might want to add in the future.
Get feedback from others. Once you have a few ideas, share them with friends, family, or colleagues and get their feedback. This can help you to refine your ideas and to make sure that they are on the right track.
Don’t be afraid to experiment. There is no right or wrong way to brainstorm. Try different techniques and see what works best for you.
The more you brainstorm, the better your website outline will be. So don’t be afraid to get creative and think outside the box.
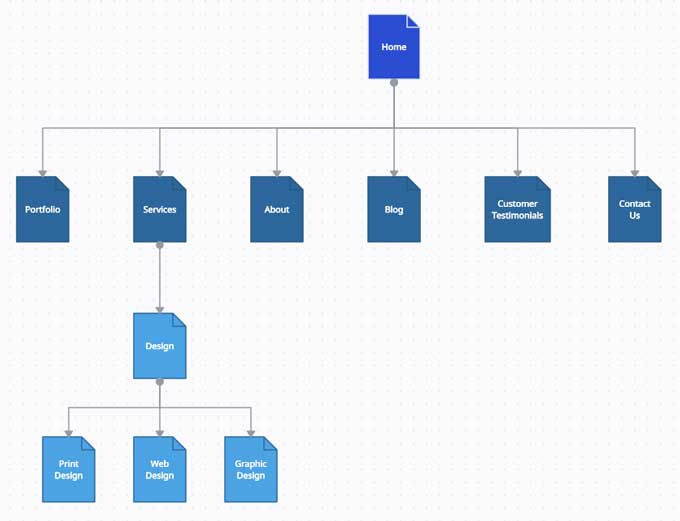
When I start with a new project I like to begin by creating the site structure. By creating the main and subpages you will get a good understanding of the website architecture.
A website map, also known as a sitemap, is essentially a blueprint of your website’s pages and their relationships to one another.
With a website map in place, you can ensure that your website’s structure is clear and organized.
This not only makes it easier for your visitors to navigate your website but also for search engine crawlers to index your pages.
By creating a website map, you are taking a proactive step towards improving user experience and search engine optimization.

Site structure is an important factor in SEO. A well-structured site makes it easy for search engines to crawl and index your content, which can help you improve your rankings.
There are a few things to keep in mind when creating a site structure for SEO. First, you need to group your content into logical categories. This will help search engines understand what your site is about and how your content is related.
Second, you need to use clear and concise URLs. Your URLs should be descriptive of the content on the page, and they should be easy to remember.
Third, you need to use internal linking to connect your pages together. Internal linking helps search engines crawl your site and understand the relationships between your pages.
Finally, you need to optimize your site for mobile. More and more people are using mobile devices to access the internet, so it’s important to make sure that your site is easy to use on mobile devices.
There are a few things to keep in mind when creating an outline for your website page. First, you need to determine the purpose of your page. What do you want your visitors to do after they read your page? Do you want them to learn something new, take a specific action, or simply stay on your website and explore more?
Once you know the purpose of your page, you can start to brainstorm the content that you want to include. What are the key points that you want to make? What information do your visitors need to know?
For example, if I would have a project for a local plumber then I would search for plumber websites and analyze what they include on their website pages.
I start with the header and menu and ask myself, how is the header and menu structure built? What do they include in the header?

In the example above you notice that all 3 include a phone number in the header so this is something you might want to do as well for your header. Two of the headers include a call to action button and two of the headers include a tagline (24-hour service available).
For this example, I used 3 websites but I would search and analyze many more to get a good overview.
I would do this for the entire web page, and for plumber sites you will notice a website structure like this from top to bottom:
First, I would research 10 plumber websites. Next, I would take screenshots of the sections that I find most appealing on each website and paste them into Photoshop.
These screenshots will serve as the basis for my website’s outline. As I proceed with building each section, I will ensure that each one has its own unique touch.
If you need to present an outline for your customer then I would convert the outline into a wireframe first, there are several tools available that can do this like Figma.
A website content outline is more specific and focused compared to a general website outline.
It involves mapping out content elements within each webpage, such as deciding where to place call-to-action buttons on the menu or incorporating a section about the company’s mission on the About Us page.
After creating the overall structure of the website, you can proceed to develop and add detailed information to each page. It is crucial to consider the company’s message and ensure clarity while aligning with user behavior.
To create an effective content outline, it is recommended to base it on data analysis, including warm and cold areas, heatmaps, clicks, events generation, and page scrolling.
In the absence of such data, relying on assumptions can be acceptable as long as you have a strong understanding of your target audience (analyzing top competitors is a good way).
Using a website outline template can be a great way to get started on your website project. Templates provide a basic structure for your website layout, which can save you time and effort. They also help to ensure that your website is well-organized and easy to navigate.
There are many different website outline templates available online. Some templates are designed for specific types of websites, such as business websites or e-commerce websites. Others are more general and can be used for any type of website.
When choosing a website outline template, it is important to consider the purpose of your website and the type of content that you want to include. You should also make sure that the template is compatible with your website builder.
Once you have chosen a website outline template, you can start to customize it to fit your needs. You can add or remove content, change the headings and subheadings, and even change the overall design of the template.
Using a website outline template can be a great way to get your website project off the ground. It can save you time and effort, and it can help to ensure that your website is well-organized and easy to navigate.
I have a list here where you can get website templates or use them as inspiration.
On this website I have many ready-made templates however they are all built with the Divi theme so you do need to have Divi in order to work with them.
WordPress marketplaces
In conclusion, a website outline is a valuable tool for anyone who is creating or redesigning a website.
It can help you to stay organized, make sure your website is easy to navigate, and improve your website’s SEO.
If you are creating or redesigning a website, I highly recommend creating a website outline.
It is a valuable tool that can help you to create a website that is organized, easy to navigate, and SEO-friendly.